Главная |
Рождение идеи |
Инструменты |
Создаем сайт |
-Dreamweaver |
-Конструктор сайта на бесплатном хостинге |
Раскрутка |
Сайт-визитка |
|---|
|
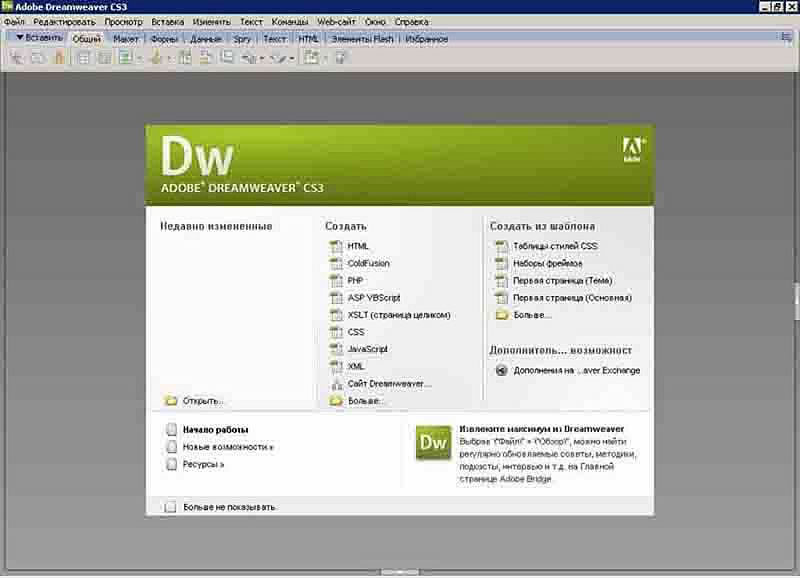
В этом разделе мы начнем создание свое странички. У вас уже есть необходимые знания в html. И html-редактор у вас тоже есть. Установите его у себя на компьютере. Запускаем Dreamweaver. Перед вами появляется следующее окно:
Свою первую страницу будем создавать, только при помощи html. В меню Файл-Создать выбираем пункт HTML. Перед вами появилось окно разделенное на две горизонтальные части. В верхней части представлен исходный код страницы, а в нижней будет отображаться создаваемая вами страница (проект). Создавать элементарные страницы в блокноте, вы научились при помощи учебника по html. Сейчас мы создадим страницу при помощи dreamweaver. Если страница должна содержать только текст, то переместите курсор в окно проекта и введите нужный текст. Например, введите свое Ф.И.О., дату рождения, место жительства. В нижней части окна есть панель Свойства. Они такие же как и панель свойств в Microsoft Office Word. Здесь вы можете изменить свойства текста по своему усмотрению. Можно поменять шрифт, размер, цвет текста. Можно задать выравнивание текста на странице. Измените свойства текста, как считаете нужным. На панели Свойства нажмите кнопку Свойства страницы. В появившемся окне, вы можете изменить свойства текста, а также фоновый цвет страницы и координаты расположения текста. Измените свойства станицы. Все создание сайта-визитки закончено. Сохраните проект под любым названием. Нажмите F12, и ваша страница появится в Интернет-браузере. |
©2008 viwar.narod.ru |
|---|