|
 CSS(каскадные таблицы стилей) это таблицы, в которых указываются параметры для глобальных тэгов. Это значит, что можно прописать в специальном файле параметры текста на странице, фона, блоков, рамок и т.д. Этот файла можно присоединить к любой к нескольким страницам сайта, и они будут оформлены в одном стиле. Зачем это нам нужно? Например, вы не указали стиль текста на странице. Разные пользователи открывают вашу страницу и видят разные стили текста. Почему это происходит? У каждого пользователя собственные настройки интернет-браузера. У каждого стоит свой стиль текста используемый по умолчанию. Если в коде страницы не указывается нужный стиль, тогда устанавливается значение по умолчанию. В принципе какая разница, какой стиль текста отображается у каждого конкретного пользователя? Если вы на одной странице установили стиль текста, а на остальных нет. Тогда стиль сайта при переходе между страницами меняется. Это может вызвать некоторое раздражения у пользователя. Не убедил? Ваш сайт посетил человек, которому интересна информация, размещенная на нем. А еще на этом человеке можно заработать деньги. Но он абсолютно не разбирается в настройках своего интернет-браузера. Браузер этого пользователя настроен следующим образом: цвет текста - желтый, цвет фона - белый. При таких настройках невозможно читать текст. Пользователь уходит с вашего сайта, вы теряете деньги. Если таких пользователей тысячи, вы теряете неплохие деньги. Поэтому лучше создать файл с необходимыми настройками, чем потом гадать, почему у вашего сайта нет постоянных посетителей. CSS(каскадные таблицы стилей) это таблицы, в которых указываются параметры для глобальных тэгов. Это значит, что можно прописать в специальном файле параметры текста на странице, фона, блоков, рамок и т.д. Этот файла можно присоединить к любой к нескольким страницам сайта, и они будут оформлены в одном стиле. Зачем это нам нужно? Например, вы не указали стиль текста на странице. Разные пользователи открывают вашу страницу и видят разные стили текста. Почему это происходит? У каждого пользователя собственные настройки интернет-браузера. У каждого стоит свой стиль текста используемый по умолчанию. Если в коде страницы не указывается нужный стиль, тогда устанавливается значение по умолчанию. В принципе какая разница, какой стиль текста отображается у каждого конкретного пользователя? Если вы на одной странице установили стиль текста, а на остальных нет. Тогда стиль сайта при переходе между страницами меняется. Это может вызвать некоторое раздражения у пользователя. Не убедил? Ваш сайт посетил человек, которому интересна информация, размещенная на нем. А еще на этом человеке можно заработать деньги. Но он абсолютно не разбирается в настройках своего интернет-браузера. Браузер этого пользователя настроен следующим образом: цвет текста - желтый, цвет фона - белый. При таких настройках невозможно читать текст. Пользователь уходит с вашего сайта, вы теряете деньги. Если таких пользователей тысячи, вы теряете неплохие деньги. Поэтому лучше создать файл с необходимыми настройками, чем потом гадать, почему у вашего сайта нет постоянных посетителей.
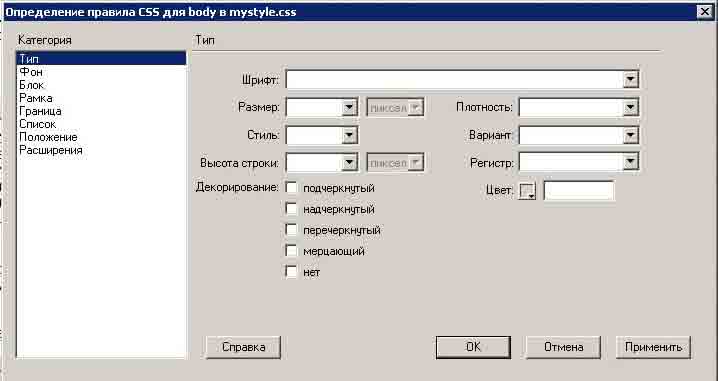
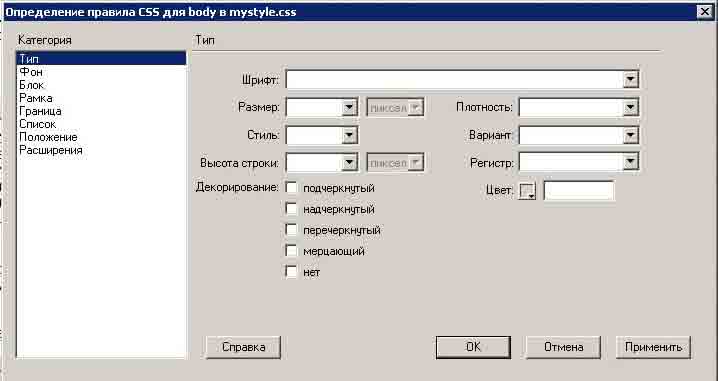
В правом верхнем углу окна Dreamweaver расположено окно с названием CSS. В этом окошке найдите кнопку с названием Создать правило CSS. В появившемся окне установите тип выбора Тег. В выпадающем списке Селектор выберите тег body. В графе Определить выберите <создать файл таблицы стилей>. Нажмите OK. В появившемся окне введите название таблицы стилей и нажмите сохранить. Перед вами появится такое окно:

В нем выберите необходимые значения параметров. Нажмите ОК. Вы описали свойства текста, фона для тега body. Этот тег общий для всей страницы сайта. Поэтому вся страница теперь будет выдержана в одном стиле. Аналогично можно создать правила и для других тегов. При этом если идет следующая последовательность тегов <тег1 правило1> текст1 <тег2 правило2> текст2 </тег2></тег1>, тогда для текст2 действует правило2.
|

 CSS(каскадные таблицы стилей) это таблицы, в которых указываются параметры для глобальных тэгов. Это значит, что можно прописать в специальном файле параметры текста на странице, фона, блоков, рамок и т.д. Этот файла можно присоединить к любой к нескольким страницам сайта, и они будут оформлены в одном стиле. Зачем это нам нужно? Например, вы не указали стиль текста на странице. Разные пользователи открывают вашу страницу и видят разные стили текста. Почему это происходит? У каждого пользователя собственные настройки интернет-браузера. У каждого стоит свой стиль текста используемый по умолчанию. Если в коде страницы не указывается нужный стиль, тогда устанавливается значение по умолчанию. В принципе какая разница, какой стиль текста отображается у каждого конкретного пользователя? Если вы на одной странице установили стиль текста, а на остальных нет. Тогда стиль сайта при переходе между страницами меняется. Это может вызвать некоторое раздражения у пользователя. Не убедил? Ваш сайт посетил человек, которому интересна информация, размещенная на нем. А еще на этом человеке можно заработать деньги. Но он абсолютно не разбирается в настройках своего интернет-браузера. Браузер этого пользователя настроен следующим образом: цвет текста - желтый, цвет фона - белый. При таких настройках невозможно читать текст. Пользователь уходит с вашего сайта, вы теряете деньги. Если таких пользователей тысячи, вы теряете неплохие деньги. Поэтому лучше создать файл с необходимыми настройками, чем потом гадать, почему у вашего сайта нет постоянных посетителей.
CSS(каскадные таблицы стилей) это таблицы, в которых указываются параметры для глобальных тэгов. Это значит, что можно прописать в специальном файле параметры текста на странице, фона, блоков, рамок и т.д. Этот файла можно присоединить к любой к нескольким страницам сайта, и они будут оформлены в одном стиле. Зачем это нам нужно? Например, вы не указали стиль текста на странице. Разные пользователи открывают вашу страницу и видят разные стили текста. Почему это происходит? У каждого пользователя собственные настройки интернет-браузера. У каждого стоит свой стиль текста используемый по умолчанию. Если в коде страницы не указывается нужный стиль, тогда устанавливается значение по умолчанию. В принципе какая разница, какой стиль текста отображается у каждого конкретного пользователя? Если вы на одной странице установили стиль текста, а на остальных нет. Тогда стиль сайта при переходе между страницами меняется. Это может вызвать некоторое раздражения у пользователя. Не убедил? Ваш сайт посетил человек, которому интересна информация, размещенная на нем. А еще на этом человеке можно заработать деньги. Но он абсолютно не разбирается в настройках своего интернет-браузера. Браузер этого пользователя настроен следующим образом: цвет текста - желтый, цвет фона - белый. При таких настройках невозможно читать текст. Пользователь уходит с вашего сайта, вы теряете деньги. Если таких пользователей тысячи, вы теряете неплохие деньги. Поэтому лучше создать файл с необходимыми настройками, чем потом гадать, почему у вашего сайта нет постоянных посетителей.